Detailed instructions below will explain everything happening in this video. Download a demo version of Rip Studio: ![]() Mac |
Mac | ![]() Windows
Windows
Intro | Step 1 | Step 2 | Step 3 | Step 4 | Step 5 | Video | Keyboard Shortcuts

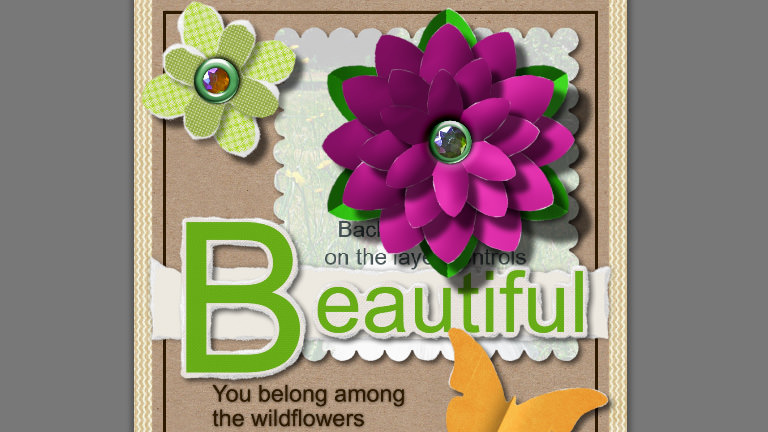
This creative tutorial shows you the power of Rip Studio by creating a 3D paper flower with leaves and petals that lift off the page. Create and arsenal of digital elements for scrapbooks, cards, ads and more.
Rip Studio generates super realistic rips and cuts, tape, objects, creases and folds with a powerful 3D light engine—all with control over every element you create inside the app. We guarantee every creation you make will be unique and one-of-a-kind!
In this tutorial you will learn about:
First download the Demo of Rip Studio (choose platform): ![]() Mac |
Mac | ![]() Win
Win
Then download the Project Paper Flower (click link): Start Download
Follow these steps:
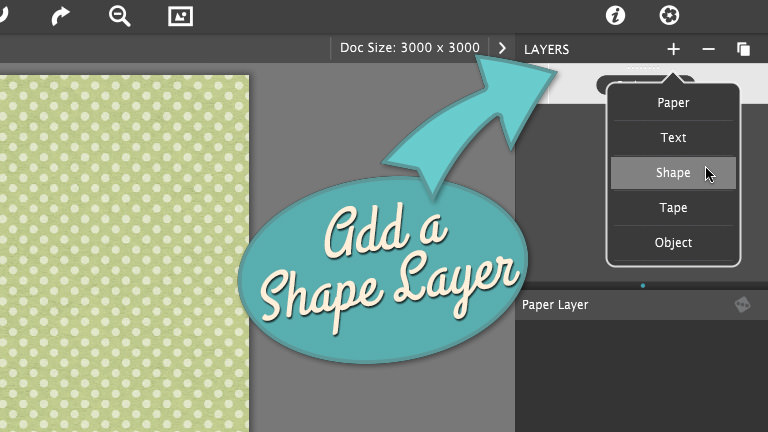
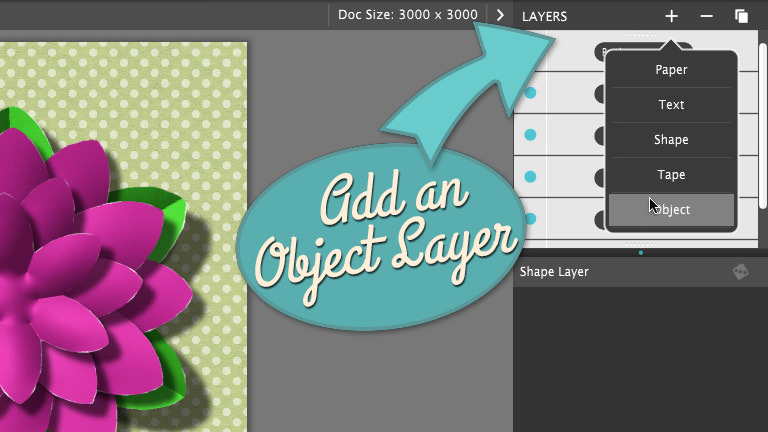
To start, add a Shape Layer by going to the top of the LAYERS palette and using the + (plus icon), choose shape off the menu. When you add a shape layer a random one will be placed on the background.

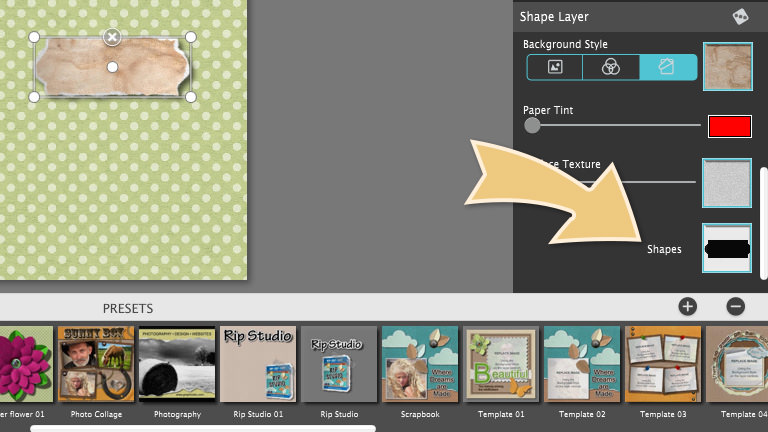
Change the Shape by going to the control panel below to find the Shape box, click on it to open the shape library, and choose flower shape #19.
Note: You can use your own shapes if they are saved with transparent backgrounds. To use them, drag and drop the shape on to the open application. Once inside the app you can apply edges and other settings to the shape.

Resize the flower shape using the selection handles on the box around it, then move the shape to the center of the background.
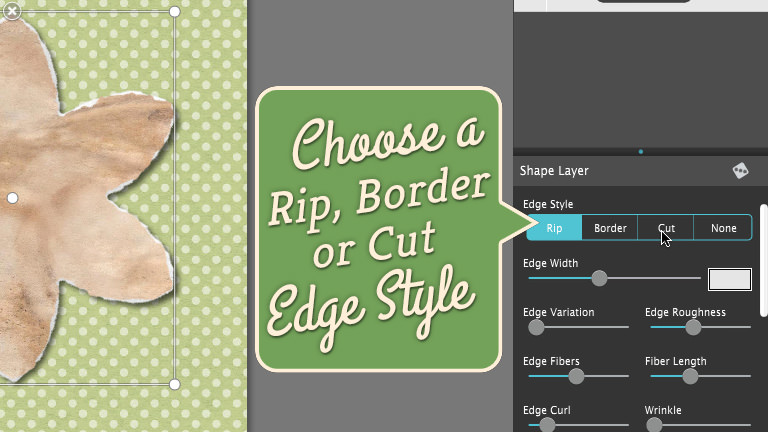
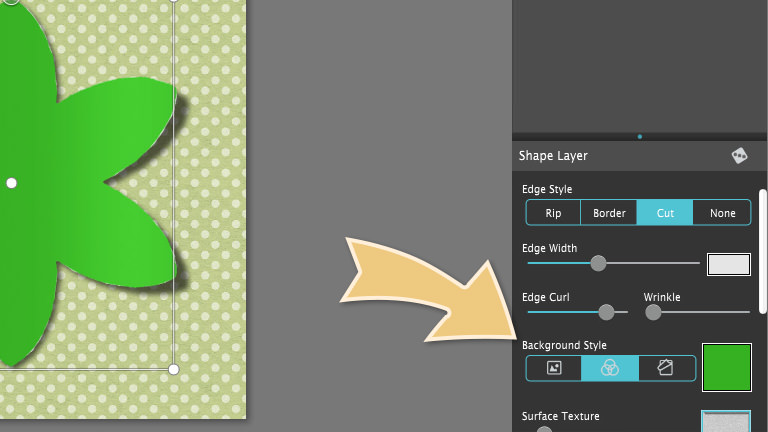
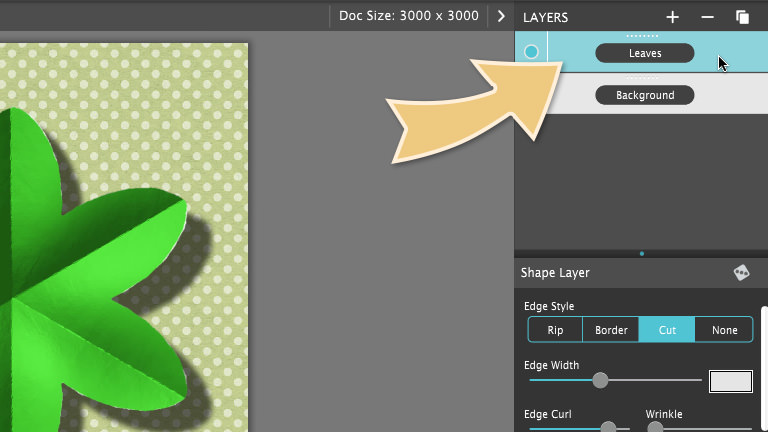
On the Shape Layer control panel located on the right, go to Edge Style and choose Cut.
Note: Edge Styles can be easily changed, but when duplicating the layers it is best to determine the edge style before to avoid having to change each one later, if you change your mind. Edge Styles can only be changed per selection and not globally.

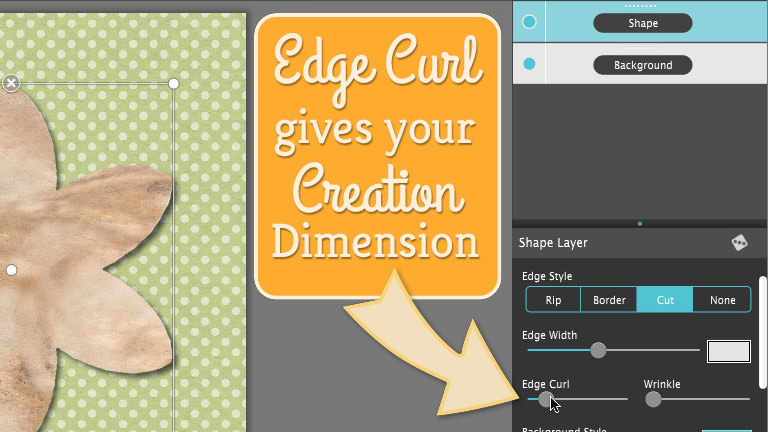
Now scroll down to Edge Curl and increase the slider to 85.
Note: Edge Curl gives the shape dimension by lifting it off the background. This is done using a powerful 3D light engine that gives rips, cuts, tape, creases and curled edges their realistic appearance—and the cool shadows that pop off the page.

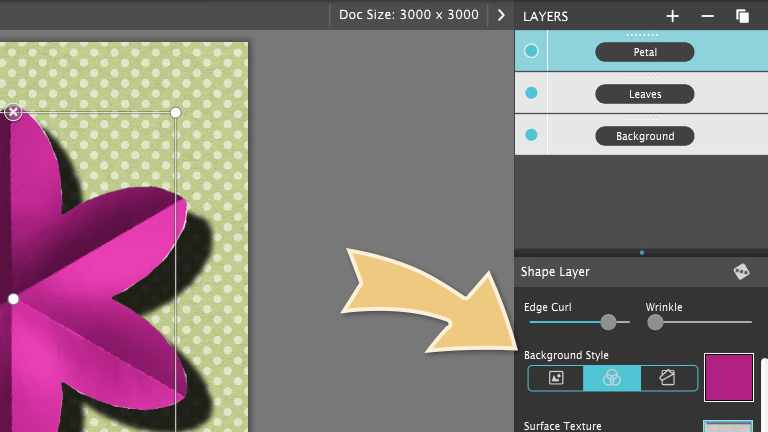
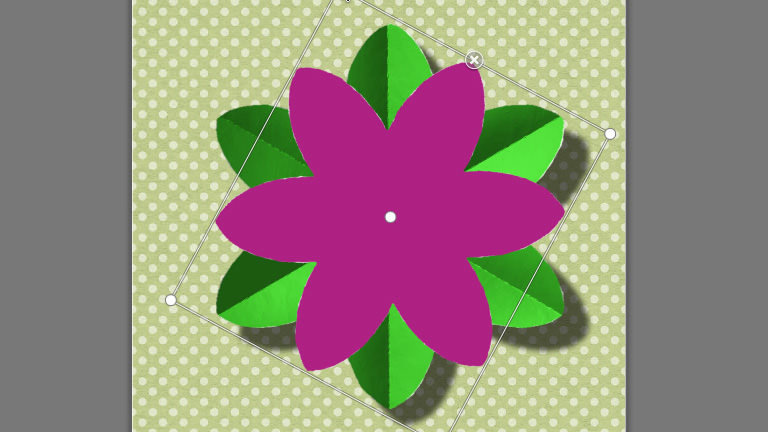
Next, change the color of the shape to green. To do this, change the Background Style to Color (circles icon) and use the color box to bring up the color picker. Click outside the color picker to close it.

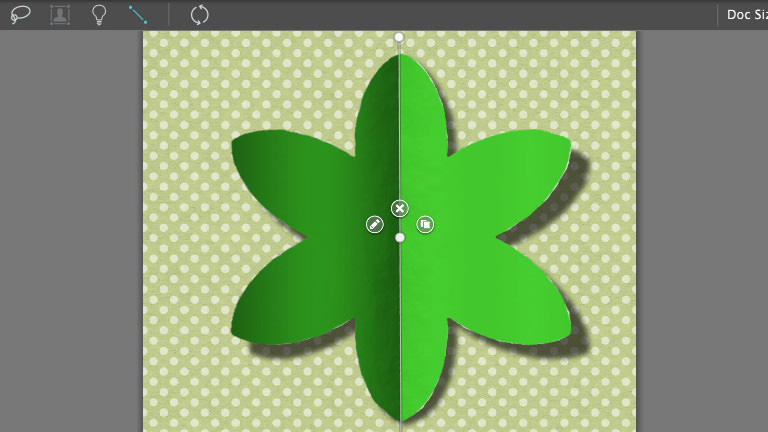
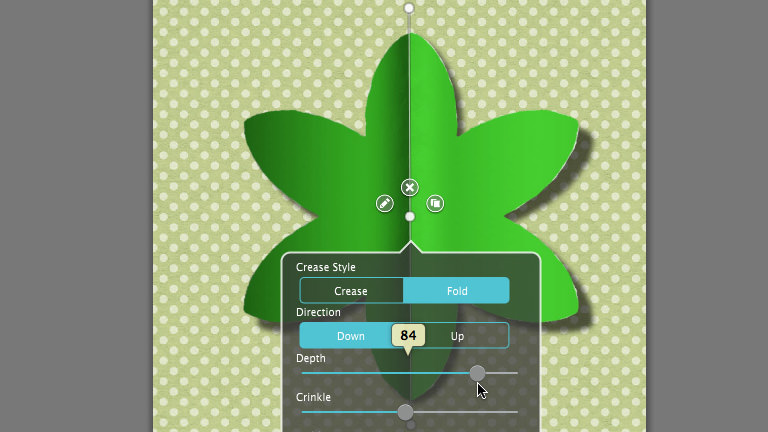
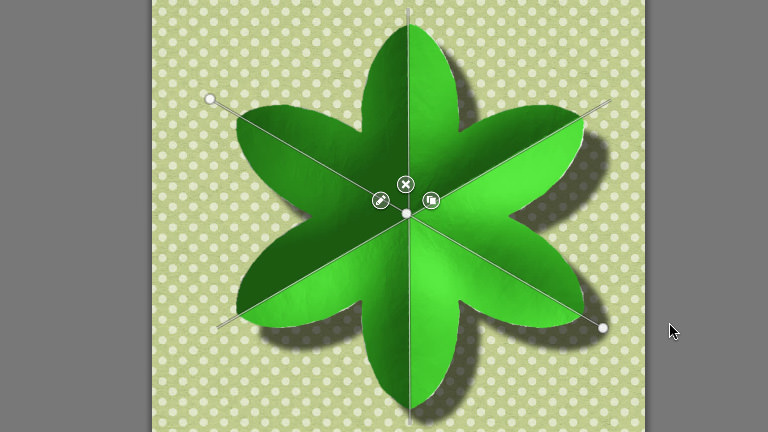
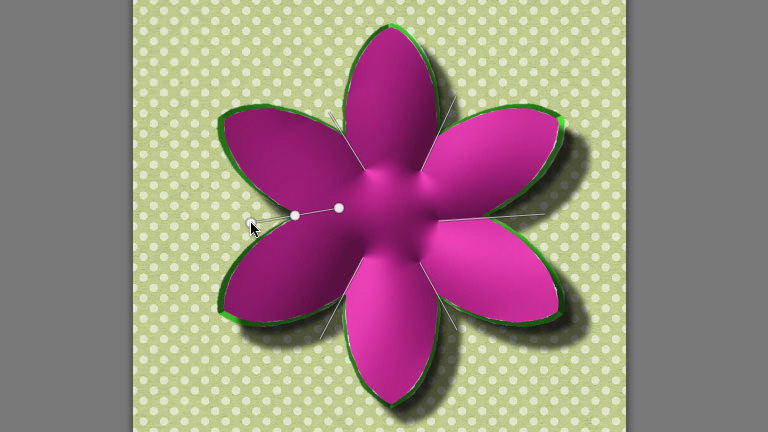
Use the Crease Tool located on the tool bar above the document to make the leaves for the flower.

Follow these steps:













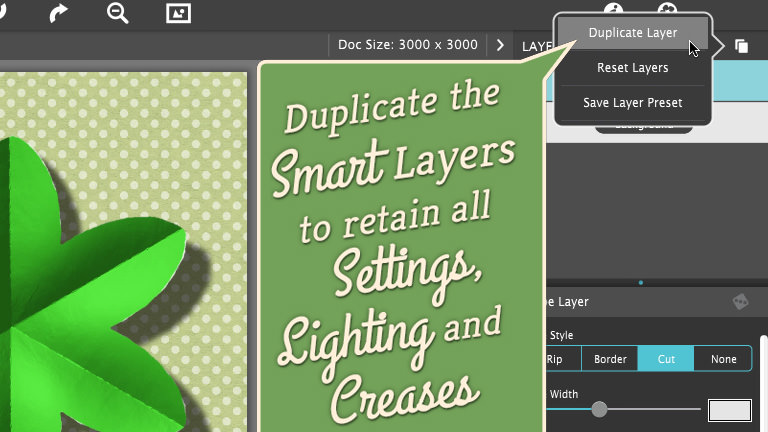
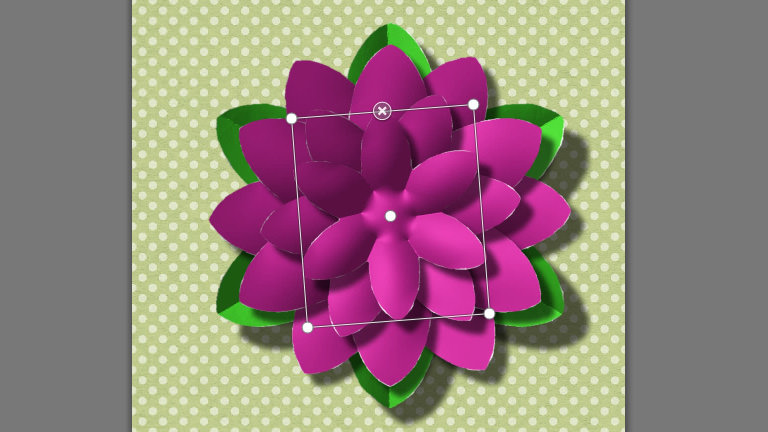
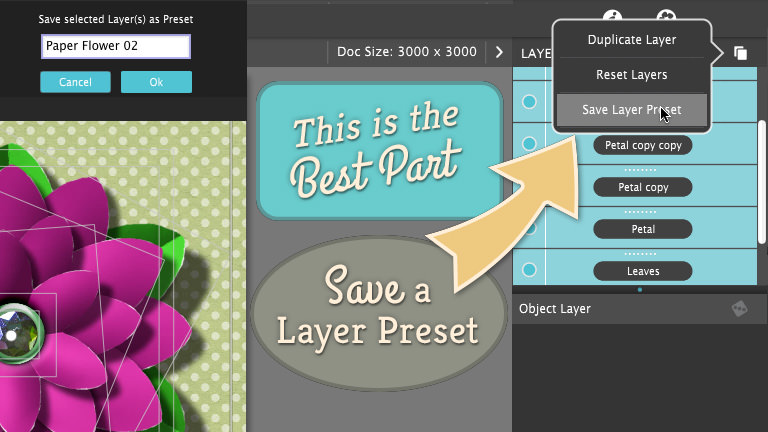
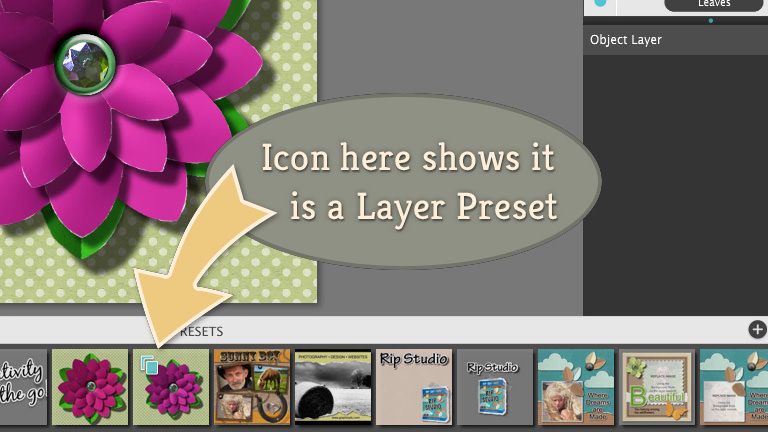
Once your flower is created save it as a Layer Preset. This great new feature allows you to make creations and add them to your compositions later. Use it to create an arsenal of cool elements so they are available when you need them.
To Save Layer Preset:







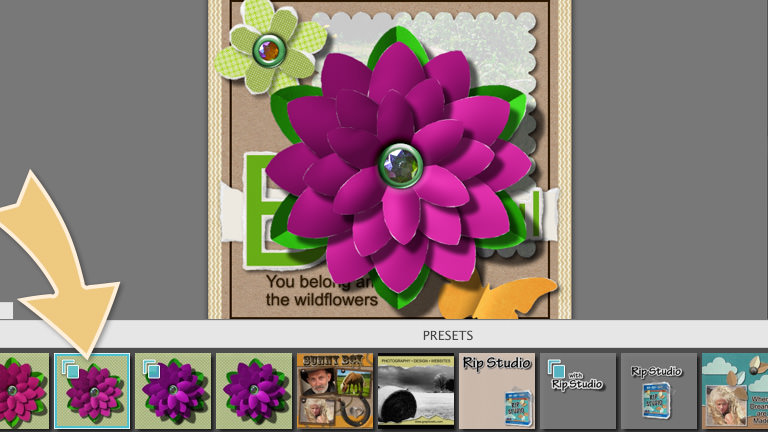
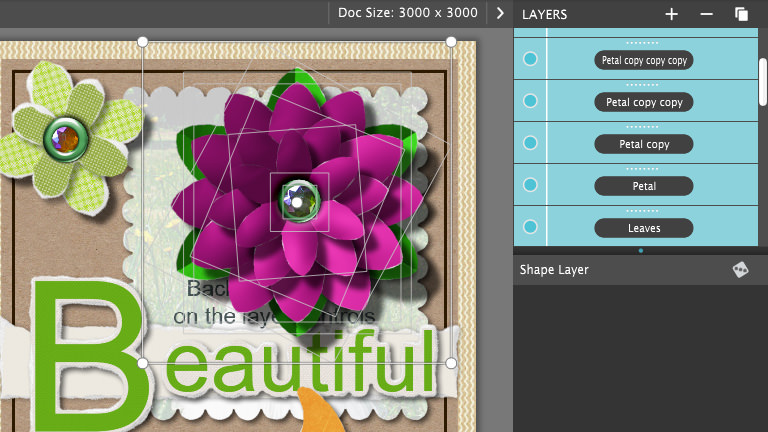
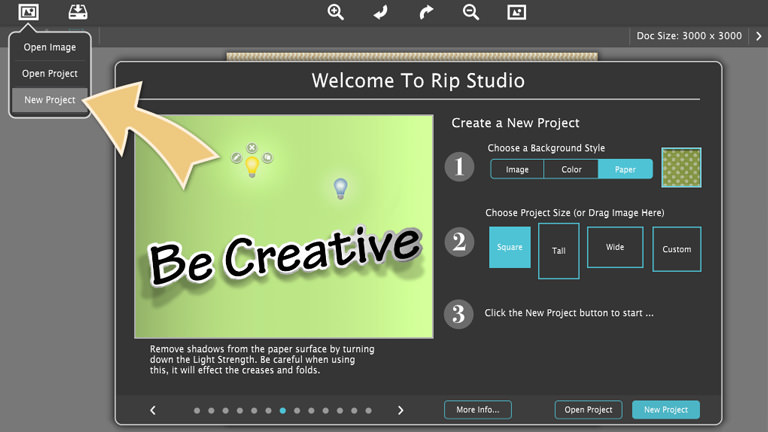
Now that you understand how layer presets work you can return back to the flower by making a New Project located on the upper left corner. When the new project dialog comes up choose these settings: 1. Background Style choose Paper then click box on right to choose green dot paper, 2. Project Size choose Square, 3. Click the blue New Project button. When the new project opens add the flower by going to the preset browser to find your paper flower saved as a Layer Preset.

In this tutorial we use a lot of keyboard shortcuts, here is a list of the keyboard shortcuts included in Rip Studio: