Detailed instructions below explains everything happening in this video. Download a demo version of Pastello: ![]() Mac |
Mac | ![]() Windows
Windows
Intro | Step 1 | Step 2 | Step 3 | Step 4 | Step 5 | Keyboard Shortcuts

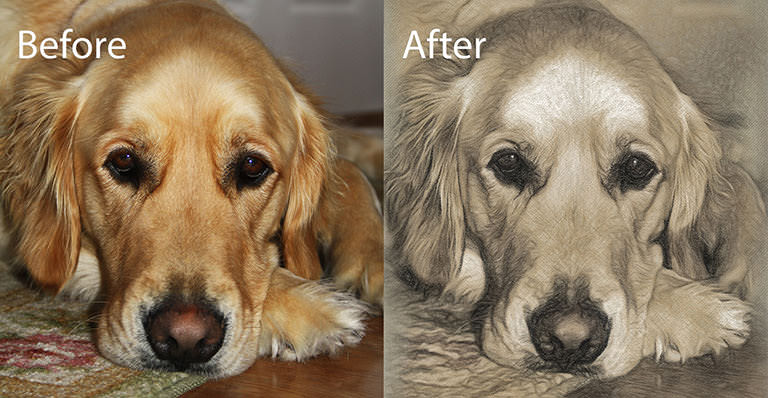
This Tutorial will teach you how to create a Pencil Drawing with Pastello using the Paper, Pencil, Conte and Charcoal Layers
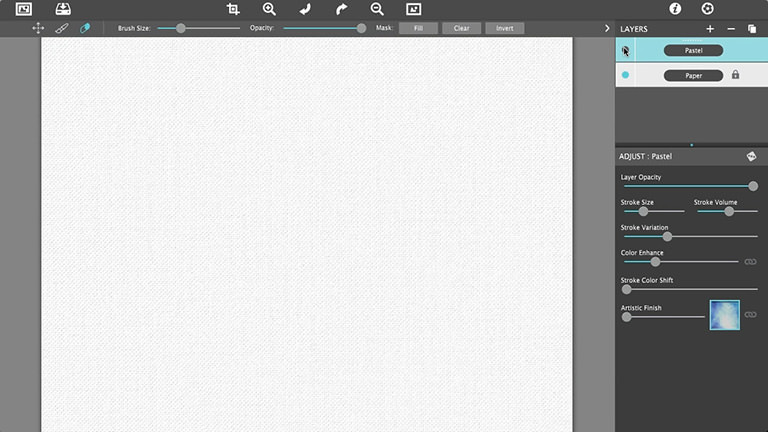
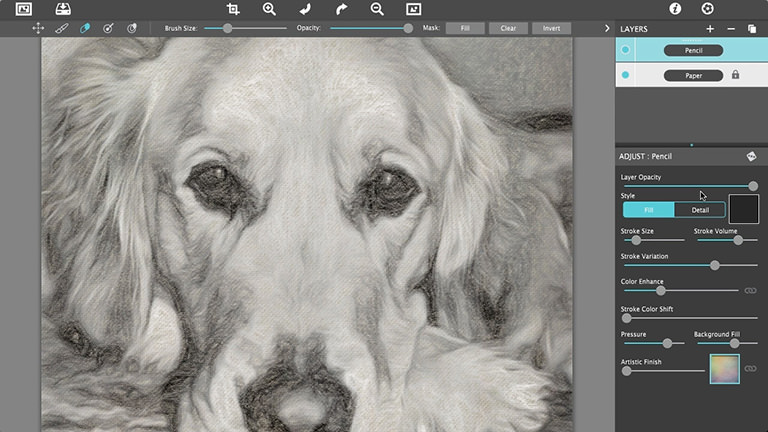
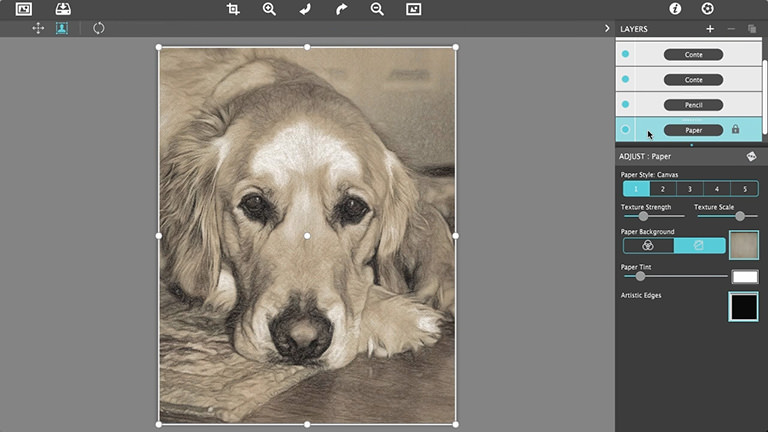
To get started load in an image and zoom in to get a better look at the effect. We are also going to hide the Pastel Layer to reveal the paper layer

The Paper Layer reacts to dry media like real paper would. The more you layer the media the more it fills into the paper’s texture.

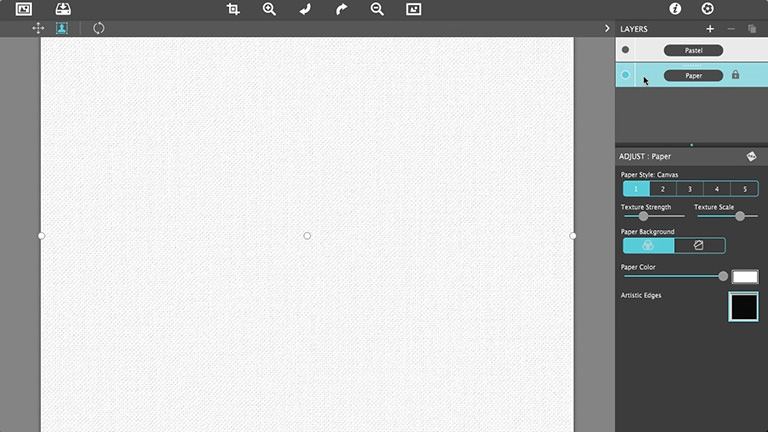
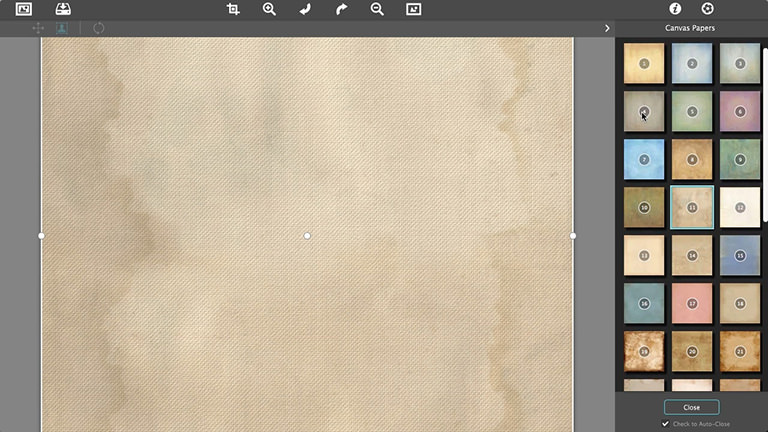
First we will choose a Paper Background which can be a solid color or one of the built in artistic and aged papers. Select the first option to use a color or the second option to use a paper, for this image we will choose Paper and use paper 4.

Paper Style - Choose to use the Canvas, Sketch, Charcoal, Chalk or Smooth Canvas texture for the background
Texture Strength - Change the opacity of the paper texture
Texture Scale - Change the scale of the paper texture
Paper Tint - Change the color of the paper, use the slider to change the colors opacity
Artistic Edges - Add an Artistc Edge
Edge Stroke Size - Move left for small detailed strokes in the edge or right for large thick strokes.
Stroke Direction - Control the overall direction of the strokes in the edge
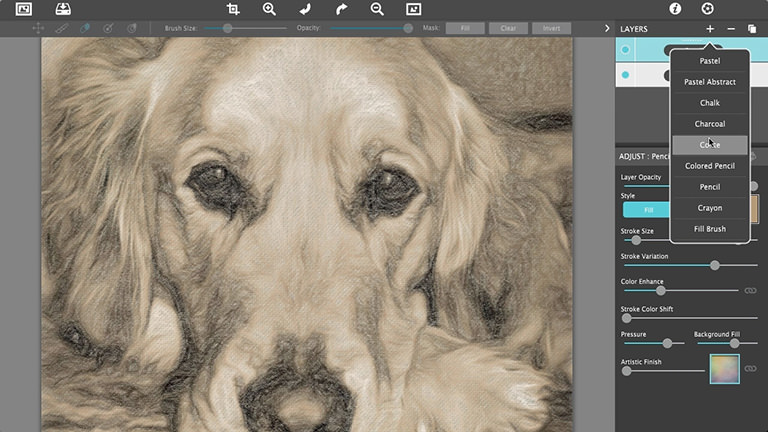
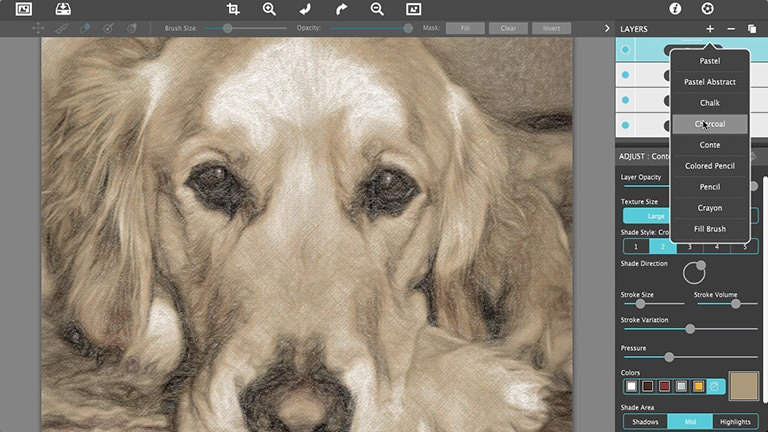
Click the plus symbol in the layers tab and select Pencil to add a Pencil Layer. The Pencil creates pencil drawings with fluid outlines and soft, limpid tonal shadings for a drawing filled with warmth and charm.

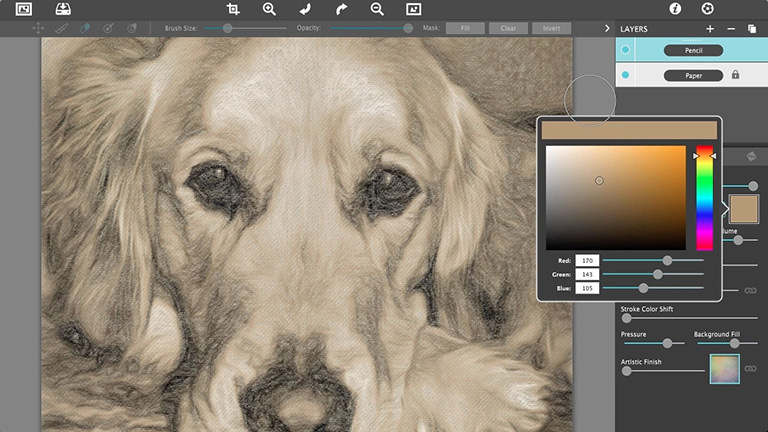
Click the box next to Style to choose a color for the layer. We are going to use a light brown

Layer Opacity - Adjust to blend layers
Style - Choose to fill the whole image or just the details
Stroke Size - Move left for small detailed strokes and right for large thick strokes.
Stroke Volume - Adjust the overall thickness of the strokes
Stroke Variation - Move this slider to give the strokes an overall different look
Outline Size - Adjust the thickness of the outline (Only available when Detail is chosen for the Style)
Pencil Style - Choose between an accurate or rough pencil outline (Only available when Detail is chosen for the Style)
Color Enhance - Increase the saturation of the image making the image more bright and colorful. Use the link icon to link all layers to this setting
Stroke Color Shift - Controls how much the strokes will vary their overall hue
Pressure - Increase to deepen the chalk color allowing less of the layers below to show through
Background Fill - Add the colors from the original image to uncovered areas in the layer
Artistic Finish - Adds mottled light and color to the image. Use the link icon to link all layers to this setting
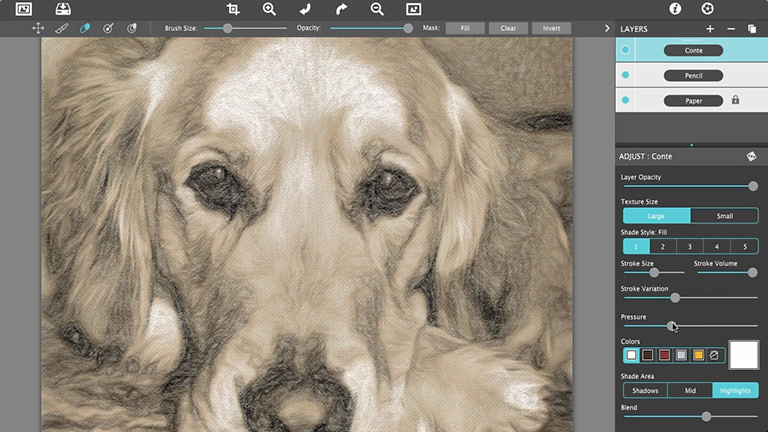
Conté is a beautiful crayon media for enhancing highlights, midtones and shadows using five classic colors: Bistre, Sanguine, White, Grey, Gold or use the color picker to choose your own with options for crosshatching and scumbling.

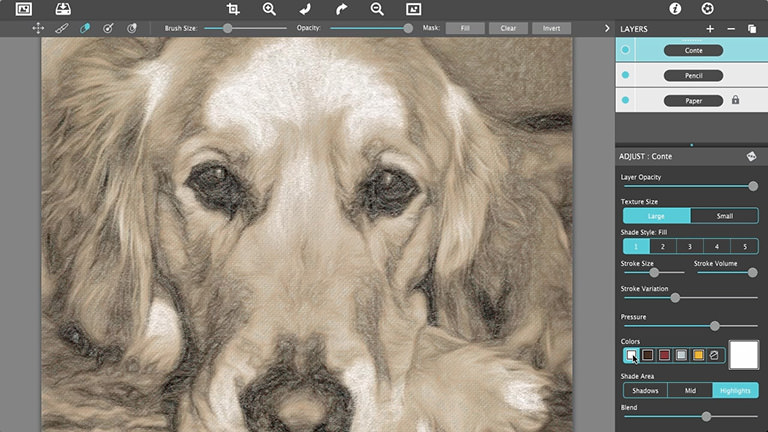
Choose one of our hand picked colors for the effect or use the color box to pick a custom color. For this layer we are going to choose White.

Decrease the Pressure slider to soften the chalk color allowing more of the layers below to show through

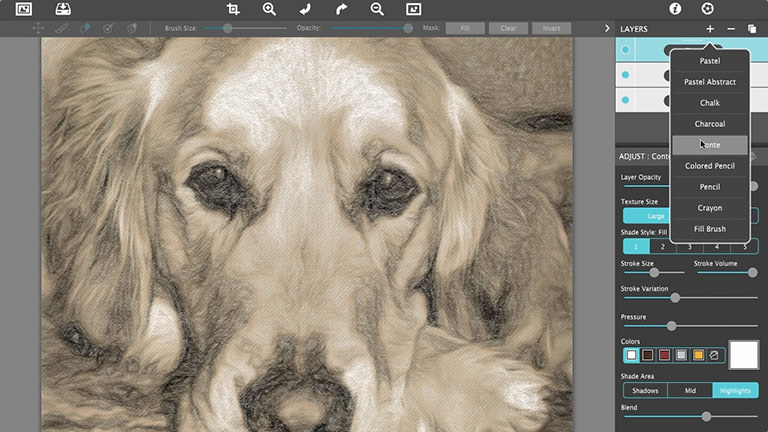
Now we will add another Conte layer

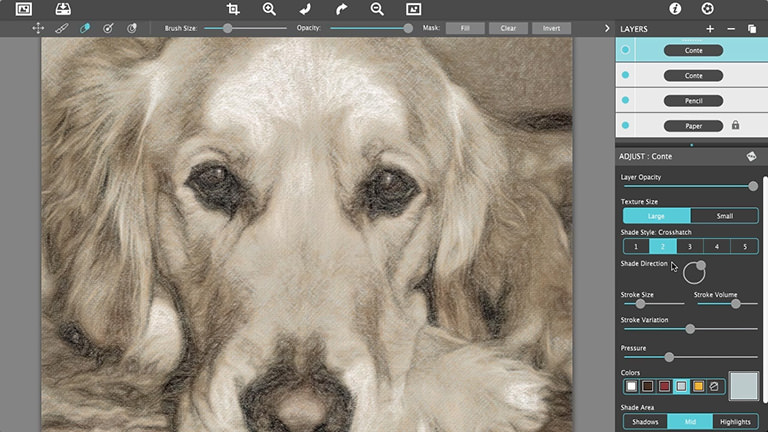
For this layer we want to add some texture using the Shade Style which can be used to fill the entire layer or to use a crosshatch, hatch, scribble or scumble shading style. We are going to choose crosshatch

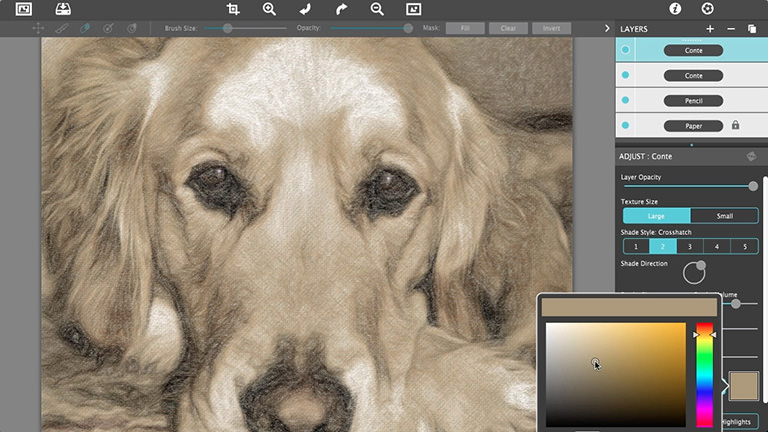
The last thing we will do on this layer is change the color to light brown

Layer Opacity - Adjust to blend layers
Texture Size - Choose large or small for the texture size
Shade Direction - Control the overall direction of the strokes
Stroke Size - Move left for small detailed strokes and right for large thick strokes.
Stroke Volume - Adjust the overall thickness of the strokes
Stroke Variation - Move this slider to give the strokes an overall different look
Shade Area - Choose which area of the image is shaded in
Blend - Blend the shading effect with the layers below
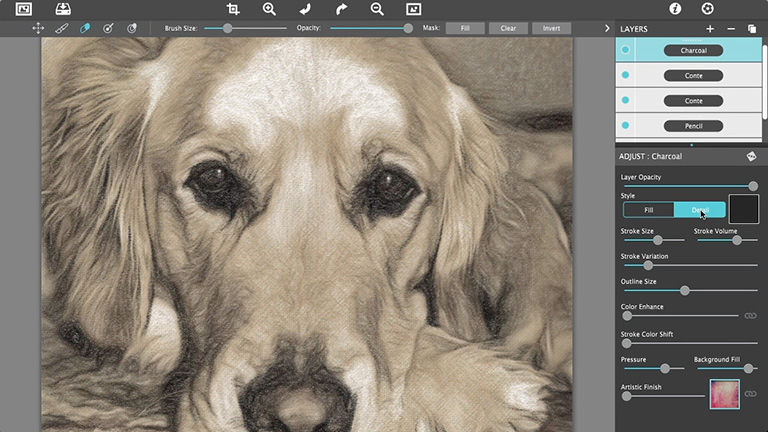
Now we will add a Charcoal layer which creates a velvety black charcoal effect with shades of grey. Use it for warming up the under painting of a composition, or to complete a finished charcoal piece.

Choose Detail to have the Charcoal effect only in the detail and outlines. You can use Fill to fill the whole image with the layer

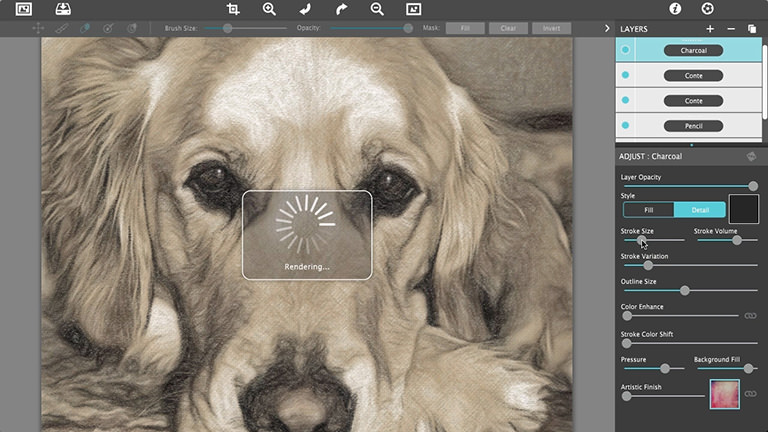
Move the Stroke Size slider left for smaller detailed strokes. You can also move the slider right for large thick strokes.

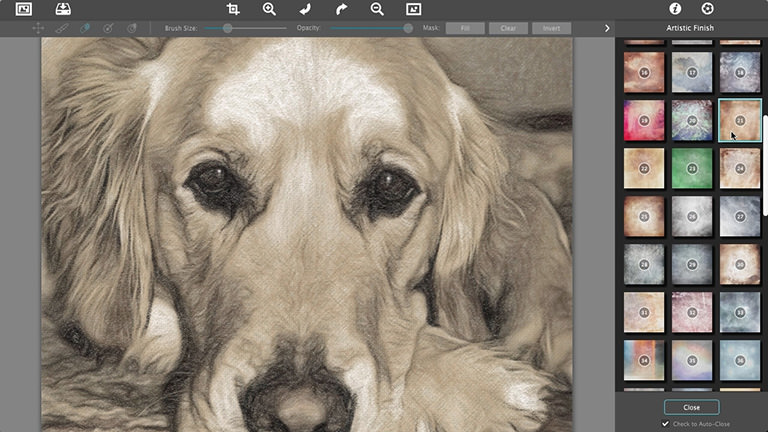
Artistic Finish allows you to add mottled light and color to the image. Click the box to choose between 70 different finishes and use the slider to adjust its opacity. We are using finish 21 ( You can use the link icon ![]() to link all layers to this setting)
to link all layers to this setting)

Layer Opacity - Adjust to blend layers
Color - Choose a color for the effect
Stroke Volume - Adjust the overall thickness of the strokes
Stroke Variation - Move this slider to give the strokes an overall different look
Outline Size - Adjust the thickness of the outline (Only available when Detail is chosen for the Style)
Color Enhance - Increase the saturation of the image making the image more bright and colorful. Use the link icon ![]() to link all layers to this setting
to link all layers to this setting
Stroke Color Shift - Controls how much the strokes will vary their overall hue
Pressure - Increase to deepen the chalk color allowing less of the layers below to show through
Background Fill - Add the colors from the original image to uncovered areas in the layer
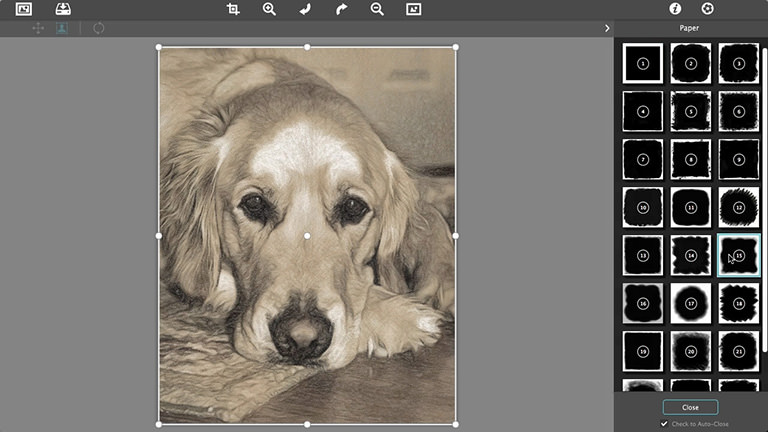
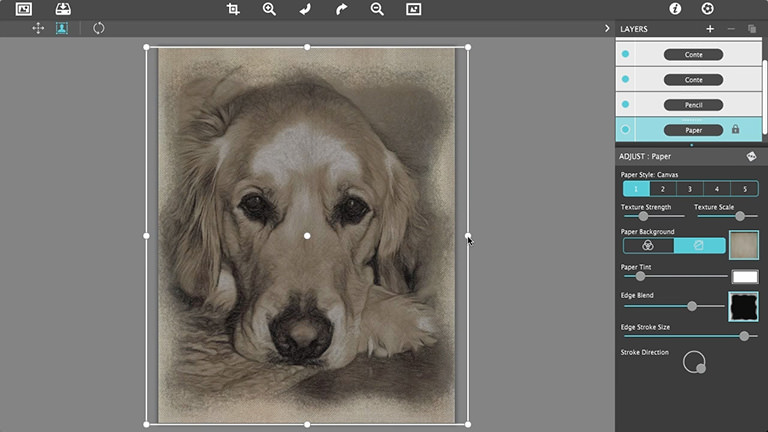
For the last step we will go back to the Paper Layer to add an edge.

Click the Artistic Edge icon to choose between 24 Artistic Edges, we chose edge 15.

The edge can be resized and moved by clicking and dragging the white border located around the image

I hope you enjoyed our tutorial and have a better understanding of Pastello.
Feedback
What do you guys think? Have any tutorials you would like to see in later posts? Feel free to tell us and show us your creations on Facebook or our other social accounts.

In this tutorial we use a lot of keyboard shortcuts, here is a list of the keyboard shortcuts included in Pastello: